一些网站不仅在内容,可用性,设计,功能等方面,让人耳目一新;交互设计细节和动画更是与众不同。我们将分享一些模型的经验,分析一下这些简单的模式为什么效果很好。
当我们设计数码产品时,我们一般使用Photoshop和Sketch 此类软件。大多数有数年行业经验的人显然明白设计不仅仅是视觉传达。尽管如此,有些人还是继续做静态设计。Steve Jobs如此描述设计 :
“It’s not just what it looks like and feels like. Design is how it works.”
“设计不仅仅是看起来和感受到的样子。设计是如何工作。”
我们对于产品的体验和印象来源于诸多因素的集合,交互扮演一个根基的角色。我们无法想象用户界面是静态设计,随后再添加交互魔法。相反,我们需要在早期加入交互特性,把它当成天然的组成部分。
让我们看看一些巧妙的交互,它们是一些微妙的动画,优雅地改善了用户体验。
动画滚动
超链接总是褒贬不一,当点击一个链接时,可以生硬地跳转,结果是丢失上下文。
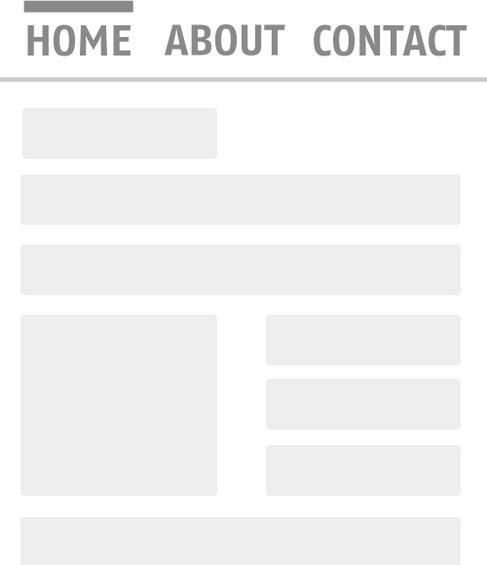
对网站而言,特别是长网站,加一个线性滚动动画,可以改善用户体验:

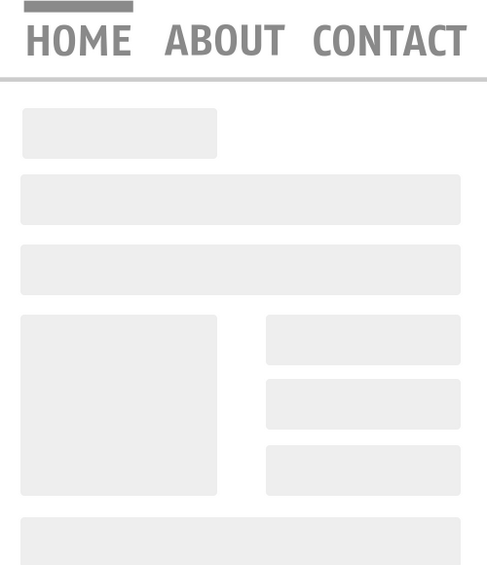
对比下面看看:

对比下默认行为和动画行为,跳过内容不再是无意识的行为;它是一个决定。实际上,《 Hope Lies at 24 Frames Per Second 》此文中的菜单按钮没有任何动画,它花了我1分多钟才明白确切发生了什么。
要点:界面的突然变化用户很难适应,总是告知他们发生了什么。
有状态的切换
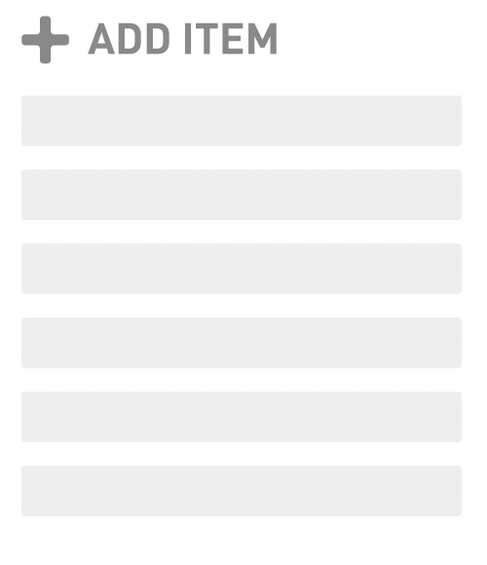
让我们看看另一个例子:切换菜单。用户点击“+”号增加内容或展开元素。通过旋转 45 度,加号变成了叉号,叉号大家广泛理解为“关闭”:

简单的变换完全改变了图标的意义。这个小细节比让用户猜测接下来发生什么,以及理解图标是什么意思容易多了。这个切换对用户非常友好。此外,加号旋转总是跟内容保持一个方向,加强了信息的流动。

微信扫码上方二维码,可领取2025年最新互联网创业项目!
项目收款截图










