传统平面排版有四大原则:亲密性、对比、重复、对齐。那界面排版有什么原则呢?今天菜心就来用实例分享一下界面排版中需要注意哪些原则。
大纲如下:
- 亲密原则
- 对比原则
- 平衡原则
- 相似原则
- 简洁原则
- 封闭原则
- 情感原则
一、亲密原则
空间上接近的内容,我们更容易将之归类到一组,这就是我们所说的亲密原则。
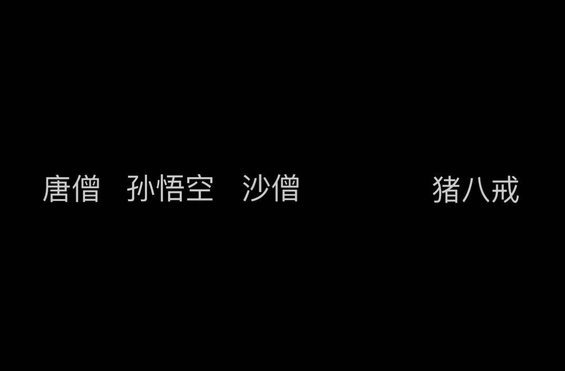
如下图:

我们很容易将唐僧、孙悟空、沙僧分成一组,而将猪八戒单独分离出来,因为前三者离的更近。
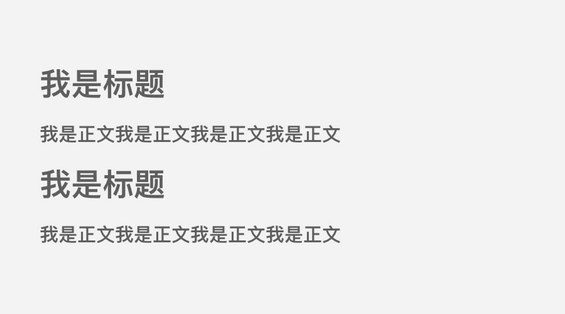
我们来看下面这张图:

你能分清标题是属于上面还是下面吗?
当你了解了亲密原则后,就知道为什么分不清,这也就是我们学习理论知识的原因,当我们看到错误的设计时,可以说出哪里不对,而不是凭感觉。
那这个原则如何运用到我们界面设计上呢?
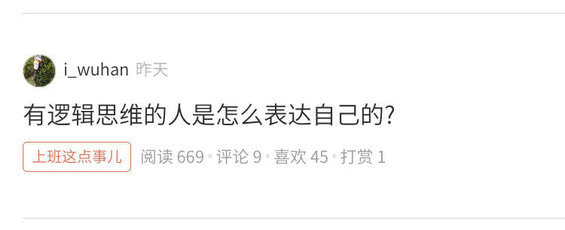
看下图:

上图是简书文章列表中的一条,我们在平时工作中也经常会遇到这种信息排版。
首先我们需要清楚,上图的内容有三个:上分割线、内容区和下分割线。此时我们可以判断,内容区内的所有间距一定小于内容区与分割线的间距,因为根据亲密性原则,有关联的内容会离的更近,内容区的内容相对分割线来说,就是关联性比较强的,所以它们的间距就会相对较小。
这样的间距规律还会让我们清晰的区分开每一条信息,不会导致信息干扰。
亲密性原则是我们在界面排版中最常用的原则之一,大家一定要牢牢的记住并大量实践,为我们后期的排版设计打下坚实的基础!

微信扫码上方二维码,可领取2025年最新互联网创业项目!
项目收款截图










