在对设计师而言,对自己设计最重要的就是深刻理解产品需求,深入考虑用户是如何使用产品,
作为交互设计师,我觉得有几个发展阶段:
初入这个领域,大部份人可能更多精力放在如何使用工具、如何画线框图、如何将想法变为实际可见的Demo;
再往下一个阶段的设计师,可能会考虑线框图怎样做得更加合理、怎样可以有更棒的交互效果、关注任务流程和信息结构的设计以及可用性原则;
再到一个更高层次,我觉得需要设计师在前两个层次的基础上去前置产品,深刻理解产品需求,深入考虑用户是如何使用产品的。用户使用产品有哪些路径以及在这些路径上的实际使用场景是怎样的。哪些是强场景,哪些是弱场景,在各场景下用户目标是怎样的,他们有怎样的需求,哪些是强需求,哪些是弱需求……
跟大家分享第3个层次的设计方法,这些方法适合WebBase类产品的设计。
首先做产品的初期,从PM那里拿到需求时,一定不是立马开始画线框图。做一个产品,我们设计师的工作就是要确定两个核心的问题:1、需要哪些页面以及这些页面的关系;2、每个页面应该如何设计。
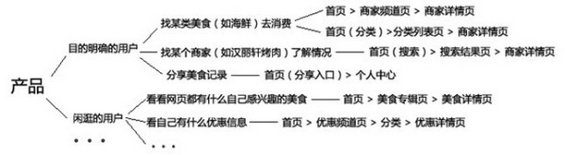
对于第1个问题我是这样考虑的。首先确定产品的用户群和使用场景,这里的用户群是产品中实际存在的、互斥的几个群体,分类方法很多,以产品自身特征来确定,也可以在前期用研的基础上来确定。基于此思路就产生下面的一个思维图:

当然,这里需要去判断哪些是强场景,哪些是弱场景,然后在做设计时,做些取舍。比如强场景下,可以考虑将较核心的路径入口添加到明显的位置(如导航)。
拿百度身边来举例,这里按这种模型大致罗列了页面路径:


微信扫码上方二维码,可领取2025年最新互联网创业项目!
项目收款截图










