首先,一款优秀的移动APP产品原型设计工具应该具备:
①.支持移动端演示(随时随地演示给BOSS,厕所&食堂&电梯…以体现我是那么的敬业――长点工资必备)
②.组件库(高效复用,谁用谁知道)
③.可以快速生成全局流程(程序猿看不懂拆解的,给丫的看这个)
④.在线协作(多个PM狗一起用)
⑤.手势操作、转场动画、交互特效…(这些都不需要,留给专业的交互、视觉,搞那么虚的不如多想想产品流程逻辑做做减法、写写xxRD啥的)
这些年,产品狗们折腾过的原型工具:
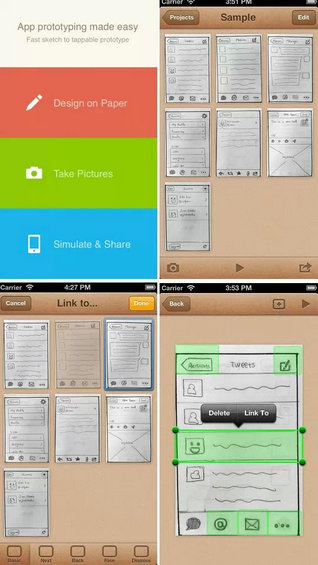
1. POP(Prototyping on Paper)

算是移动App原型设计神器,很多公司在用:quora、sina、豆瓣、36氪、ifanr…
操作轻巧简单:先用手机拍下草图原型(存到POP app内);然后开始编辑图片的哪个区域(按钮)链接到什么页面,添加跳转链接热区,就可以在iPhone上给小伙伴们演示了,并且POP内嵌的交互动作 如侧滑、展开、消失等,即可满足一般的动态演示需要。不太明白?
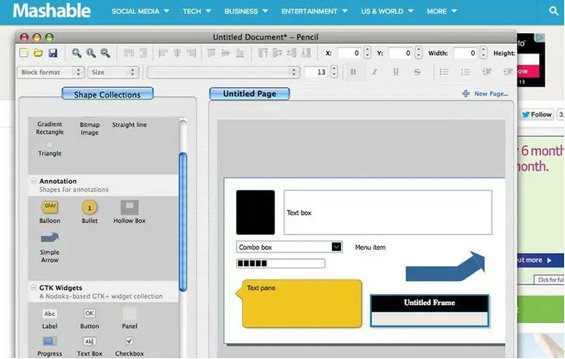
2、Pencil Project

Pencil是一款开源的可以用来制作图表和GUI原型的工具,可以作为一个独立的app,也可以作为Firefox插件。内置模版可以帮你绘制桌面和移动界面中用到的各种各样的用户界面,包括流程图、UI和一般的通用图形。
通过它内置的模板,你可以创建可链接的文档,并输出成为HTML文件、PNG、OpenOffice文档、Word文档、PDF。Pencil Project还包含大量移动app模版。
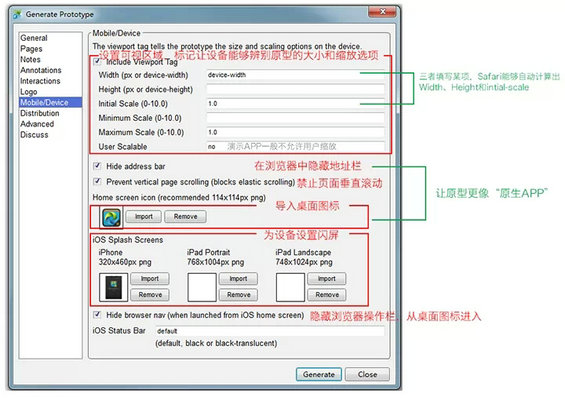
3.Axure
大家都很熟悉了,这里主要说下移动端的演示,这样才充分表达原型意图。按F5生成原型的时候,在“Mobile/Device”选项中可以设置适配移动设备 的特殊原型(Axure 6.5以下版本),再用移动设备访问你生成的原型链接即可(该页面创建一个桌面快捷方式)。

微信扫码上方二维码,可领取2025年最新互联网创业项目!
项目收款截图










