作者:Shunz顺子。
微信公众号:UX思考(ID:UXThink)欢迎关注,如需转载,请在UXThink公众号中留言。
微博:weibo.com/rocku
博客:ux-sz.lofter.com
Medium上有个哥们号称60秒就能解释清楚UX和UI,让我们看看他是怎么解释的。
From:Explained in 60 Seconds: UX & UI (https://medium.com/oho-interactive/explained-in-60-seconds-ux-ui-7096f672610d)
在Web设计的世界中,一直充斥着各种诸如UX、UI这样的专业名词。然而他们到底是什么意思呢?
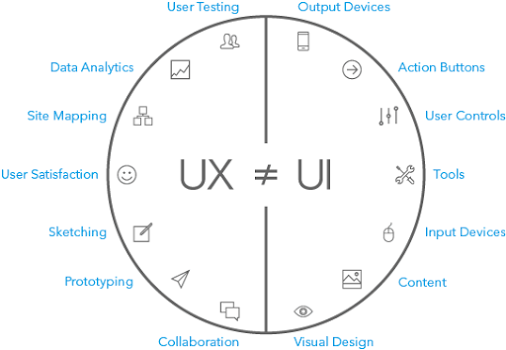
在传递一个非凡的网站使用体验给终端用户的过程中,UX(User Experience 用户体验)设计和UI(UserInterface 用户界面)设计两者皆是其中重要的组成部分,但又并不相同。我们将快速的分解出两者之间的关键差异,并接着讨论他们又是如何关联在一起的。

配图来源:UX Movement
UI主要包括Web设计的视觉部分。它呈现了展示层和互动层的不同层次,赋予产品一个整体的外观观感和感受。
Usability.gov,是一个面向Web设计最佳实践和指南的重要资源网站,其中将不同的UI元素分类为:
- 输入类(Input)―文本字段表单(Text field forms)、日期字段表单(date field forms)、下拉列表(dropdown lists)、复选框(checkboxes)、列表框(list boxes)、可点击按钮,等等。
- 导航类(Navigation)―滑动条(Sliders)、搜索字段表单(search field forms)、分页元素(pagination)、侧边栏(siderbars)、标签(tags)、图标(icons)等等。
- 分享类(Sharing)―好友列表(Friend lists)、关注按钮(follow buttons)、赞/顶(like/promote)、分享按钮、邀请好友,等等。
- 信息类(Information)―文本内容(Text content)、提示信息(tooltips)、消息框(message boxes)、通知提醒(notifications)、图标、进度条(progress bar),等。
UI设计不仅仅包含第一次访问某个页面时所看到内容,还包括当用户与这些页面元素互动时元素如何反馈的设计。下面这个天气预报的App 就是一个UI设计的互动部分的典型范例展示:


微信扫码上方二维码,可领取2025年最新互联网创业项目!
项目收款截图










